Markdown Tables 1.1
Markdown Tables 1.1 introduces new features to help make your writing life even easier. New features include HTML export and a new settings dialog to control how the exported Markdown/HTML looks.
If you don’t have Markdown Tables download from the App Store
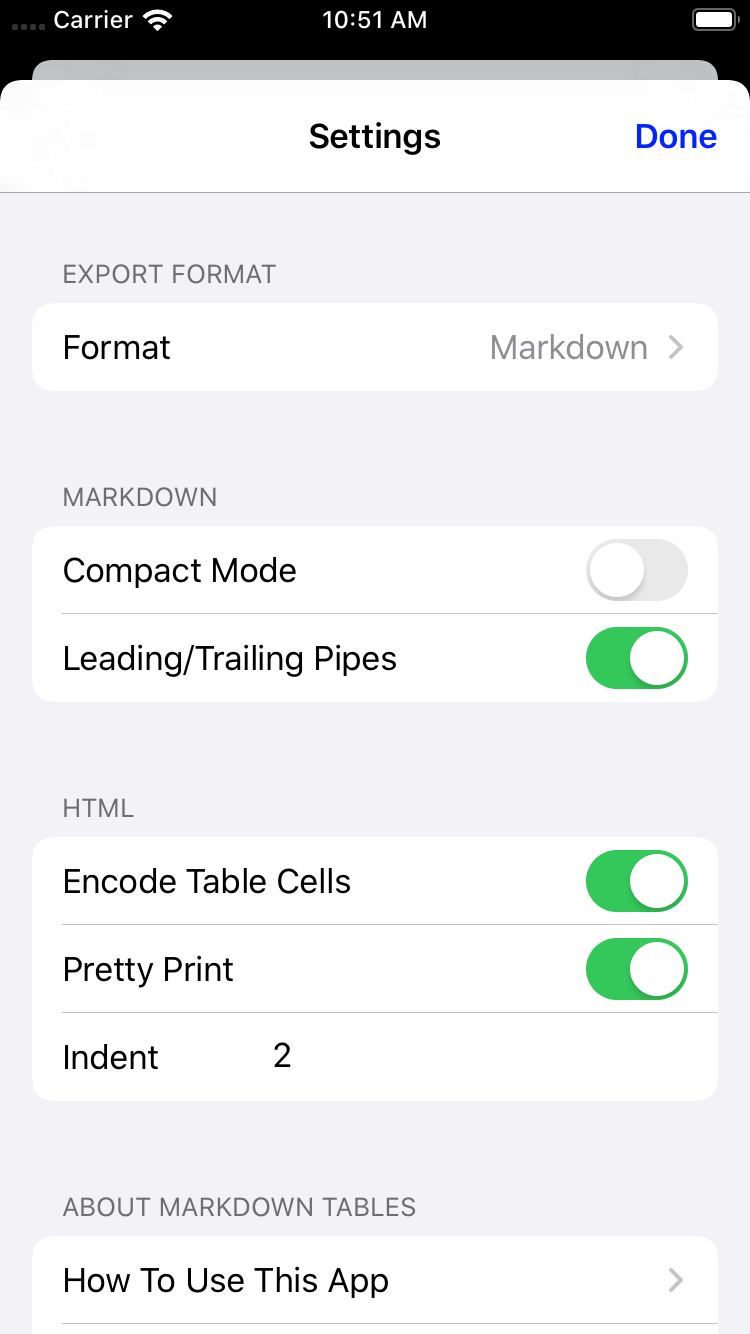
The new features in this release of Markdown Tables can be activated by tapping the new Settings button at the top left of the screen. In the settings dialog you’ll see:
- A choice between Markdown and HTML export
- Options to control Markdown export: Compact Mode, Leading/Trailing Pipes
- HTML export options: Encode Table Cells, Pretty Print, Number of spaces to use for indentation when Pretty Print is enabled

Let’s look to see how each of these can be useful.
HTML export
Most writing apps which use a variant of Markdown support Markdown tables. There is one notable exception - Ulysses. Whilst you can get Ulysses to export to Markdown and render the output elsewhere often you’ll want to preview your document within the app itself and not switch to something else.
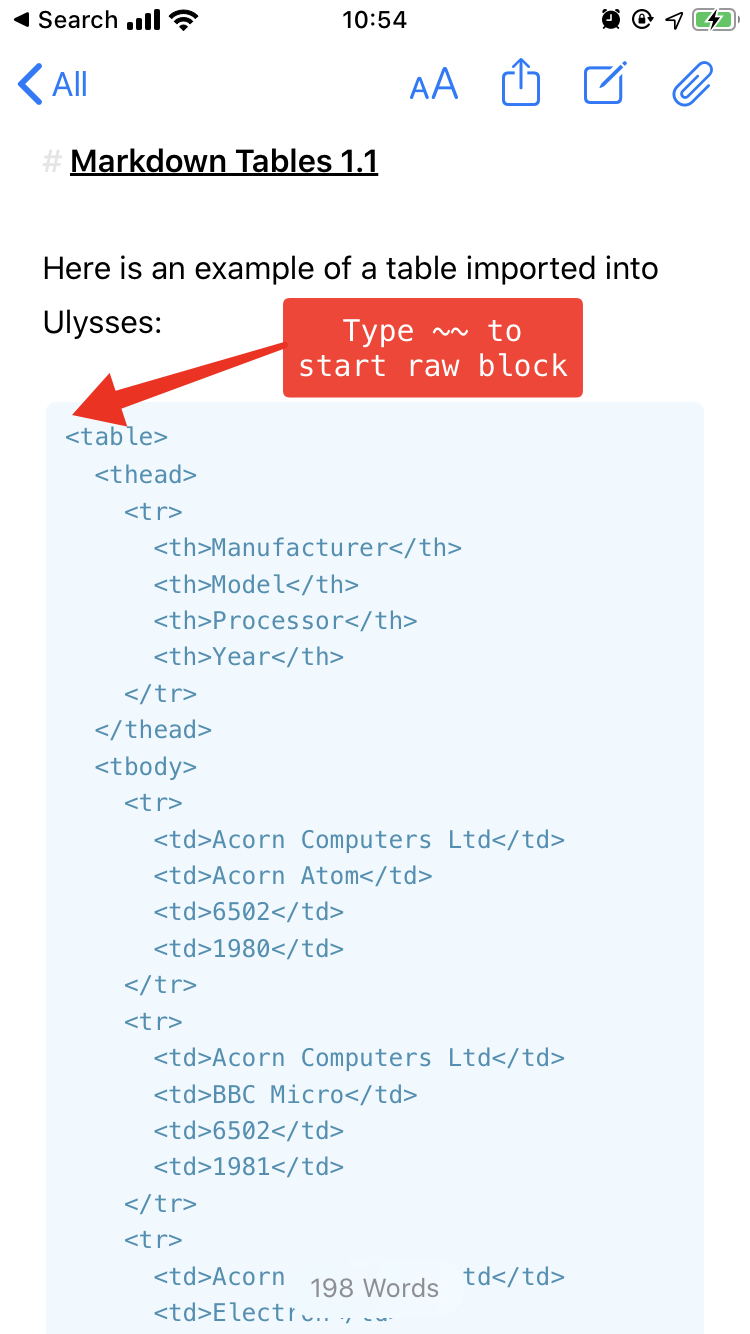
With the new HTML export options in Markdown Tables 1.1 you can now export HTML. To use the exported HTML in Ulysses on a new line type ~~ to start a raw block. You can now paste the HTML exported by Markdown Tables.

HTML and ePub export support tables added as HTML. If you use PDF export you may see a blank space where the table should be. Add custom styles to Ulysses to control how your table looks.
Export options for HTML
The structure in HTML, and formatting, is controlled by tags. So that symbols which have special meaning in HTML appear as you intend you can opt to automatically encode them when the HTML is exported. For example if you write ~1 < 2~ in a table cell then if encoding is turned on then when exported you’ll get ~1 < 2~. It will depend on whether you want to include HTML in your table cells as to whether you leave “Encode Table Cells” turned on.
In HTML white space doesn’t necessarily have an affect on the rendered document. So to make the HTML more understandable by humans Markdown Tables can export a pretty printed version. Rather than bunch the HTML up in the smallest space possible if “Pretty Print” is turned on then spaces will be used to make it look nicer. As the HTML for a table contains nested tags indentation is used when pretty print is on. You can control how many spaces are used to indent each additional level of structure.
Export options for Markdown
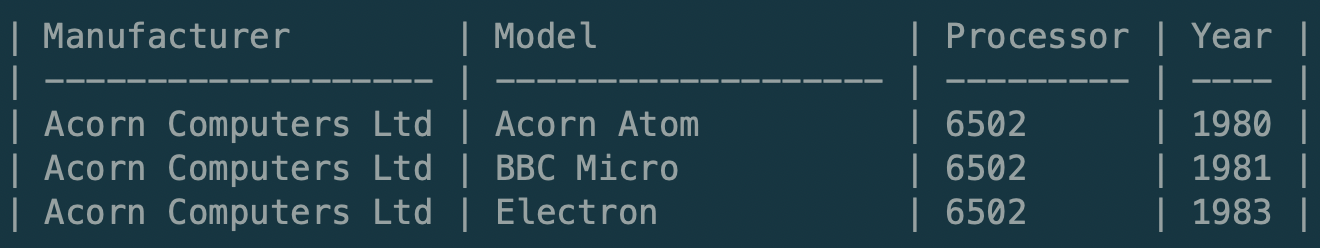
By default the Markdown exported is made to look nice by aligning columns so the table is understandable even when not rendered. For example:

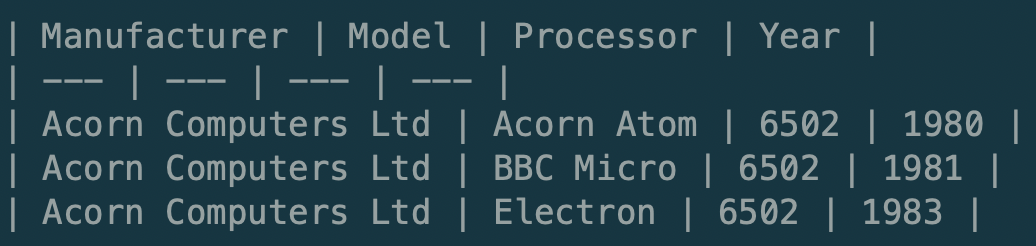
Compact Mode does away with all the extra space which doesn’t affect how the table looks when rendered:

This can be useful if you are editing the Markdown on an iPhone or smaller iPad as there is less likely to be wrapping of long lines.
To reduce the amount of text even further you can turn off leading/trailing pipes. For example:

Getting started with Markdown Tables
If you’ve been reading this and aren’t a current user then you can download Markdown Tables from the App Store.
It is available for $1.99 as one-off purchase. If you use tables in your documents, even only occasionally, consider adding Markdown Tables to your writers toolkit.